Web design has evolved a long way from simple desktop websites to modern feature-rich web portals and advanced module integration. Responsive sites are the order of the day, and most contemporary internet based businesses have adopted this new design element with both hands. Responsive design has its perks and lows, but ideally its implementation is suggested by experts for long term use.

Access to internet isn’t restricted anymore to desktops and has skyrocketed with the advent of mobile devices – smartphones and tablets. This led to the widespread acceptance of responsive design became inevitable and more and more businesses favored One Website For All approach. However, in spite of its many perks, responsive sites are expensive to create, more code oriented and consume greater number of resources in their design and development.

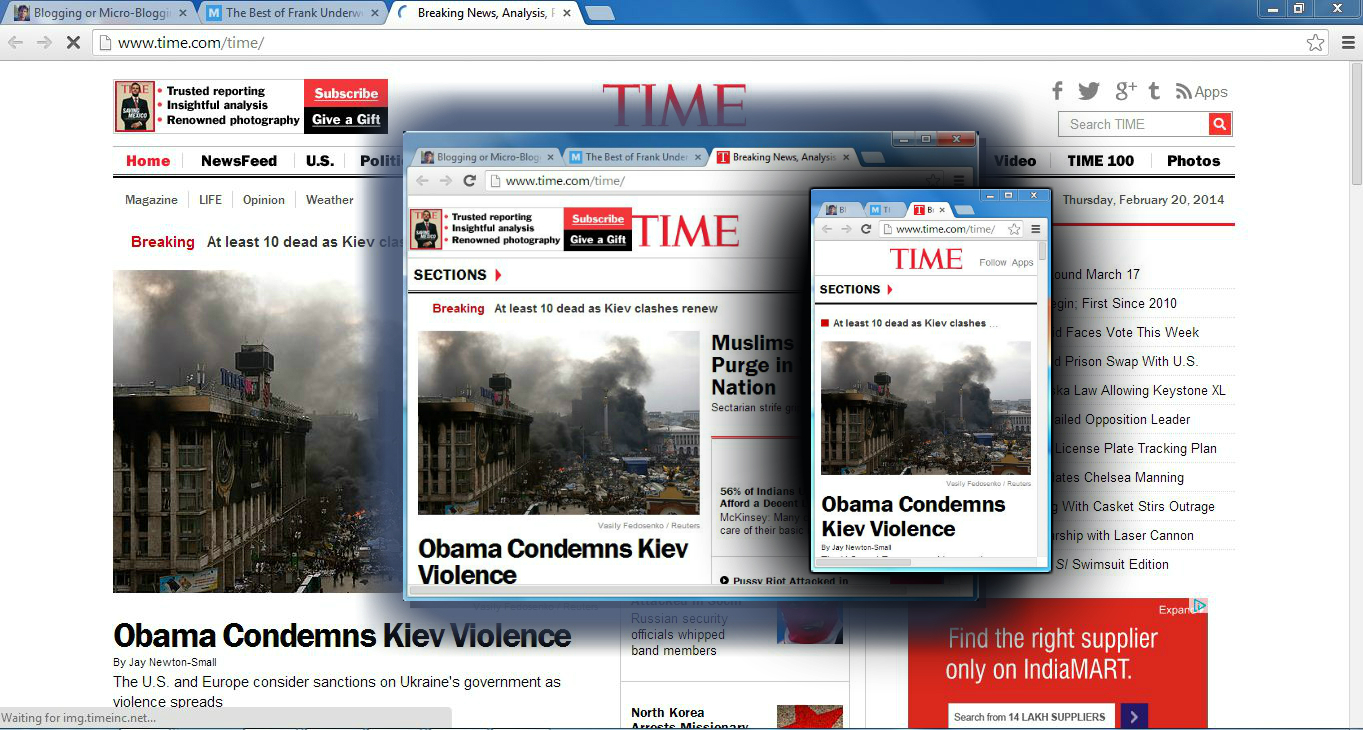
(Screenshots of Responsive Time.com viewed across different devices)
Sometimes due to heavy coding and multitude components installed, responsive website suffer from high page load times, which is not only bad in terms of user experience, but also not a great thing to have as per Google’s guidelines. Through this article, we will cover some basic tips to improve a responsive site’s page load speed.
Optimizing HTML Code
Responsive design offer an effective solution for a website that is intended to be viewed across different devices and browser platforms. HTML code needs to be both optimized for quick load time, since if visitors don’t exactly like the idea of waiting for a website to load and probably in such a situation they would bounce off! All HTML tags and attributes must be code optimized in the case of a responsive website.
Textual Content
Web design experts have consistently endorsed the idea of overseeing shrinking of textual content that could affect the overall presentation of a website, which will ultimately affect its overall User Experience (UX). In order to combat this issue, I’d suggest using Fit Text because it can fix text display by conveniently handling the minimum and maximum font sizes for the content. This is particularly helpful while testing the web pages across different device platforms.
Graphics and Pictures
Graphics and pictures consume the major size of a web page, which is why they are considered the most critical components for a responsive website that must be optimized. Cluttered graphics clearly have a negative impact on a website’s user experience and could easily become the reason for high bounce rates.
This makes optimizing graphic and pictures immensely significant for a responsive website, in order to maintain a brilliant experience to the visitors. Automatically scaling up/down images can be carried out using simple HTML coding and altering their markups using SRC and IMG tags. A responsive site with self adjusting images and reduced sizes will not only load quicker, but will also look good across all devices it is being viewed on.
Keeping excess page elements in check
For a responsive website, its page load time will differ across the device it is being viewed on. For instance, desktop version will show more elements, whereas the mobile version could show lesser components, sometimes maps and widgets are discarded when a website is opened on cellphones. It is advisable to use and deploy just the required elements on a webpage that need direct attention, since that would help in getting better results and keeping page speed and bounce rate under control.