Responsive web design or native mobile app website? I am surprised this dilemma still bugs many business owners for two major reasons. First being we have entered into 2014 (!) and the second reason being internet’s tremendous rate of evolution in terms of new design trends and ideas. Joshua Steimle, contributor at Forbes, claimed that the businesses not taking advantage of responsive web design were in danger of losing their ground in 2014. This might seem an exaggeration, but Steimle couldn’t have been clearer in his point. Responsive websites aren’t just a web design gimmick; they actually play a great role in online brand building and reputation of a business.
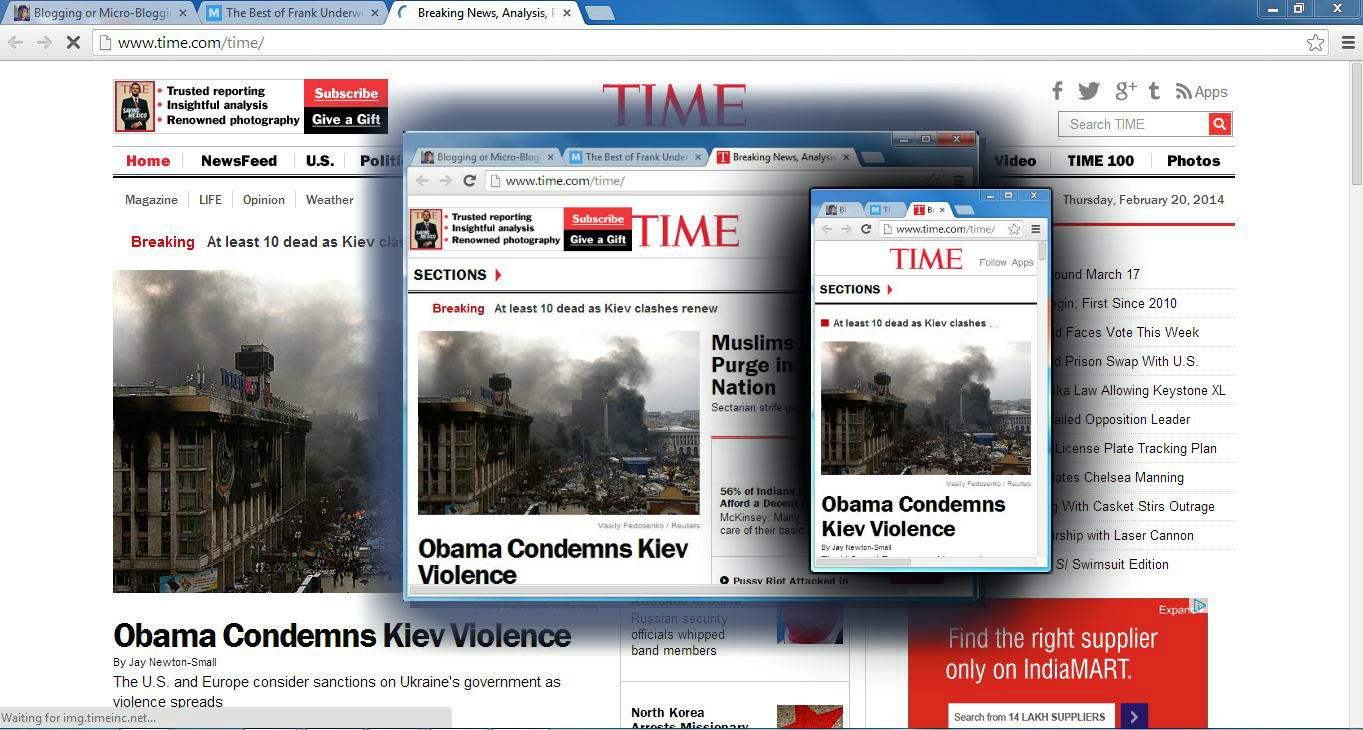
Example of a great Responsive Website- time.com
Mashable, TIME, Sony, Nokia, Mobify, Zurb and many other stunning web portfolios strongly support the case for responsive websites as the best web design feature of 2014. However, many big names like CIO, LinkedIn and Forbes are still waiting to transform their archaic websites with responsive design, which render perfectly no matter where the website is being viewed on. So why doubts around responsive web design still linger? Well, in simple terms, responsive websites consumer more time and money in their development, as compared to their mobile variants. Through this article we will see look at the basic differences between responsive and mobile app websites, which is better in terms of input costs, content design, user experience and overall usability, amid other vital areas.
Input Cost Difference between Responsive and Mobile websites
Businesses whose success model thrives on their web identities know the meaning of being considered avant-garde or antiquate. The pitch is clear, native mobile design is old and responsive websites are the next big thing. It is to be noted that most startups and small businesses usually operate on a tight budget and limited resources, which is why they opt for the less expensive mobile option. In contrast, responsive design is expensive and requires more manpower, time and resources in its development. Hence, initial costs can be considered a big denominator while choosing between mobile and responsive web design.
Content Design and Information Flow
Responsive web development design emerged victorious on the back of their ability to render a convoluted mess of content (textual, visual or animation) easily on all smartphones, tablets, laptops and desktop PCs. Everything is done automatically here and a seamless experience is provided to the users. On the other hand, native mobile design needs highly optimized and strategically coded content as per the intended needs of their visitors. Content wise, responsive design triumphs over mobile websites.
User Experience and Ease of Access
Mobile sites aren’t much resource intensive and have a considerably high page load speed. They are specially programmed for high loading speed and have a simpler code as compared to their responsive counterparts, which are known for their complex coding. However, websites with superb user experience dictate better ease of access and clear brand narrative. Hence, native mobile websites are handy in achieving this till some extent, whereas responsive websites provide a more formidable user experience owing to their robustness over different devices.
Website Maintenance and Flexibility
Mobile app websites are required to be regularly updated and maintained regularly, in order to keep them from becoming obsolete. The web design trends are evolving at a rapid rate and mobile sites have to be redesigned overtime and are less flexible in terms of website design and development. Responsive websites need less maintenance and can be redesigned with little code changes. Hence, if you need a website to cater business goals for the long run then responsive web design seems favorable over native mobile.
Conclusion
It must be noted that responsive and mobile websites have their own perks and benefits, and seem suitable to different enterprise models and business strategies. Most design experts have opined that responsive sites represent the new wave of web development. While choosing between mobile and responsive design, one must consider the long term requirements with the website. The latter may be expensive at the onset, but it is very likely that it might prove worthy for your brand image and marketing. There is no dark horse in this context, and the choice simply demands on requirements and key priorities related with the online reputation and business targets.